multi-step-form
Frontend Mentor - Multi-step form solution
This is a solution to the Multi-step form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
Description
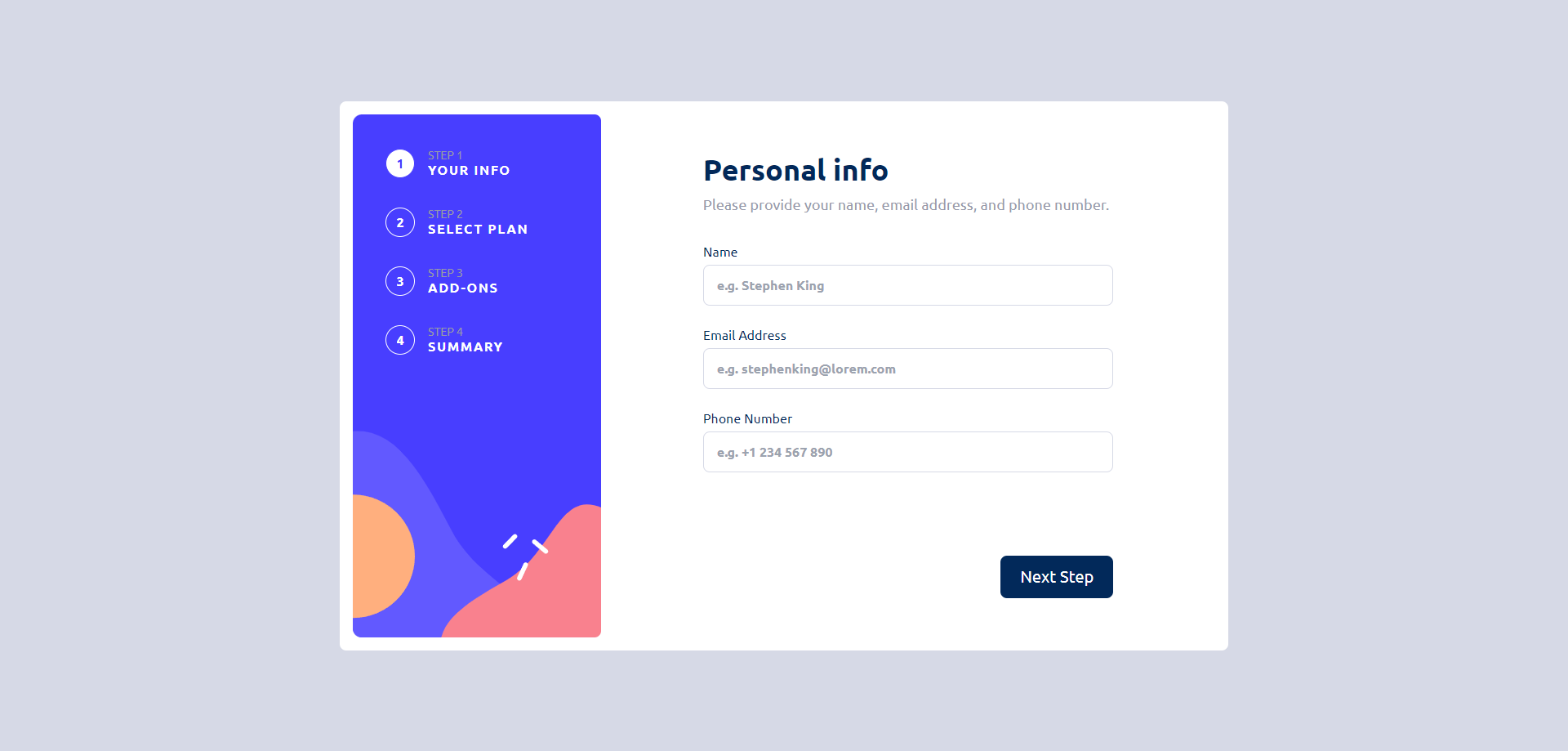
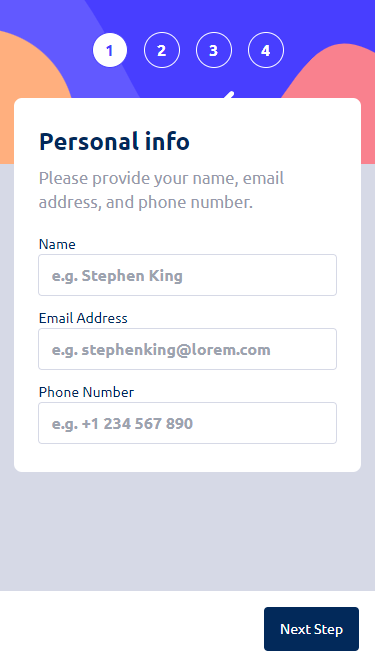
This is a multi step form which has 4 steps. Step 1 is where the user inputs their information, step 2 is where user can select a plan, step 3 is to pick up add-ons and in step 4 user can see a summary of their selections and check if they ok or not.
Screenshot
| Desktop | Mobile | |
|---|---|---|
 |
 |
Data 2 |
Links
- Solution URL: Solution
- Live Site URL: https://ahmadmohammadirad2006.github.io/multi-step-form/
My process
Built with
- Semantic HTML5 markup
- Tailwind css
- Mobile-first workflow
- Pure Javascript
What I learned
In this project I used tailwind css for the first time and learned a lot about it. I had some challenges like how to update the prices when user changes the term of the plan, how to build a custom checkbox, how to move between steps of the form, etc. And by solving these problems, I made some progress.
Author
- Frontend Mentor - @ahmadmohammadirad2006
- Twitter - @ahmadmoh2006
- LinkedIn - @ahmadmohammadirad2006